Ein Farbkonzept gestalten
Eine Farbe kommt selten allein. Bringt ja auch nix. Denn dann hättest Du eine Farbfläche. Und sonst nichts. Selbst wenn Du einen Text mit einem Kuli auf ein Blatt Papier schreibst, hast Du schon zwei Farben (und damit auch ein Farbkonzept):
Die Text-Farbe: ist der Kuli schwarz oder blau?
Die Hintergrund-Farbe: ist es ein weißes Blatt oder gräuliches Recycling-Papier?
Und da ist noch gar keine „echte Farbe“ im Spiel…
Also: vielleicht hast Du schon 1–2 Farben für Deine Marke identifiziert (falls nicht, lies gern meinen Artikel über die Wirkung einzelner Farben). Vielleicht hast Du auch schon ein ganzes Farbset, dass jedoch noch nicht so ganz stimmig ist. Denn ein gut gestaltetes Farbkonzept ist mehr als eine Aneinanderreihung von einzelnen Farben.
Was macht ein Farbkonzept aus?
Sobald mehrere Farben zusammen kommen, wirken sie auch gemeinsam. Und stehen in einem Verhältnis bzw. Kontrast zueinander. Kontraste können harmonisch oder schrill, laut oder sanft, klar oder verschwommen sein.
Entsprechend der Wirkung, die Du erzielen möchtest, kannst und solltest Du Dich bewusst entscheiden.
Ich stelle Dir gleich die wichtigsten Kontraste und ihre Wirkung vor. Aber mein Tipp an der Stelle:
Jeden Tag kombinieren wir Farben. Komplett frei und intuitiv. Und (meistens) machen wir das gut. Fühlen uns mit dem Ergebnis wohl und präsentiert. Ich rede von dem täglichen Griff in den Kleiderschrank. Gehe das Thema Farben im Branding also gern mit Leichtigkeit an 😉
Die wichtigsten Kontraste im Branding sind:
Farbe-an-sich-Kontrast
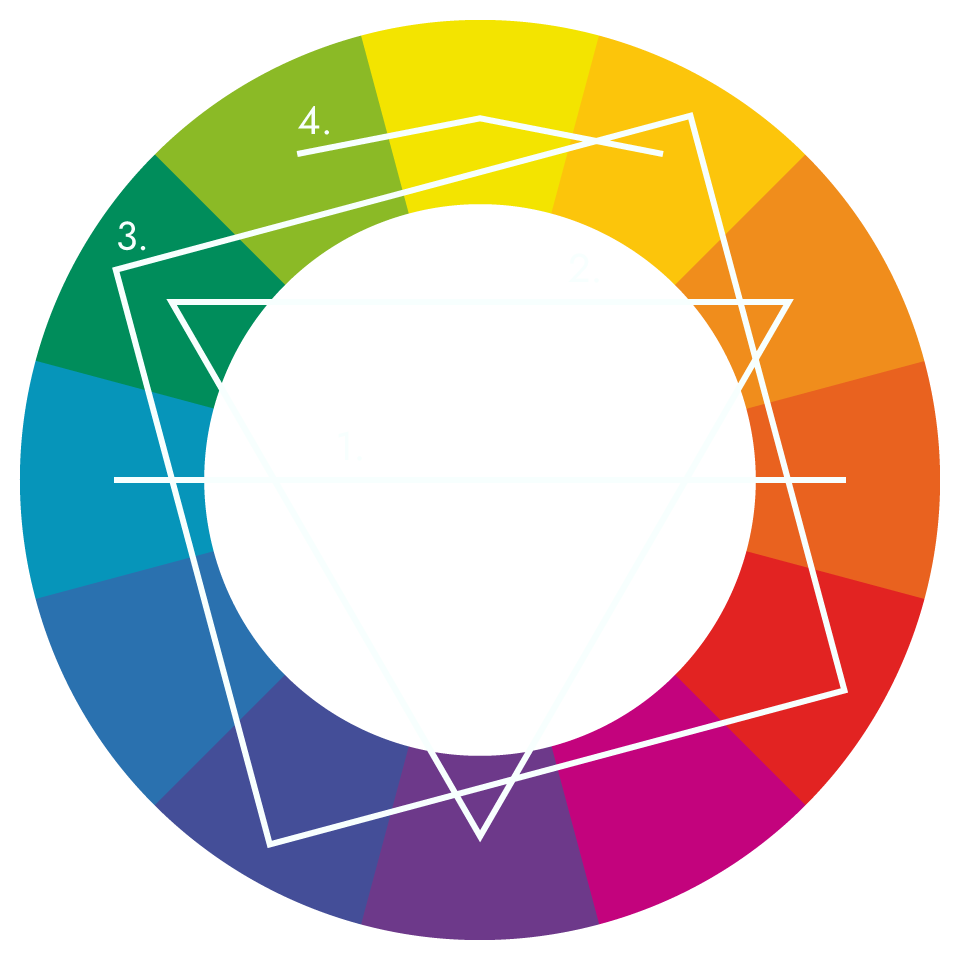
Den Farbe-an-sich-Kontrast erkennst Du am besten auf einem Farbkreis: in welchem räumlichen Verhältnis stehen die Farben zueinander? Viele online Tools zur Farbauswahl arbeiten damit.


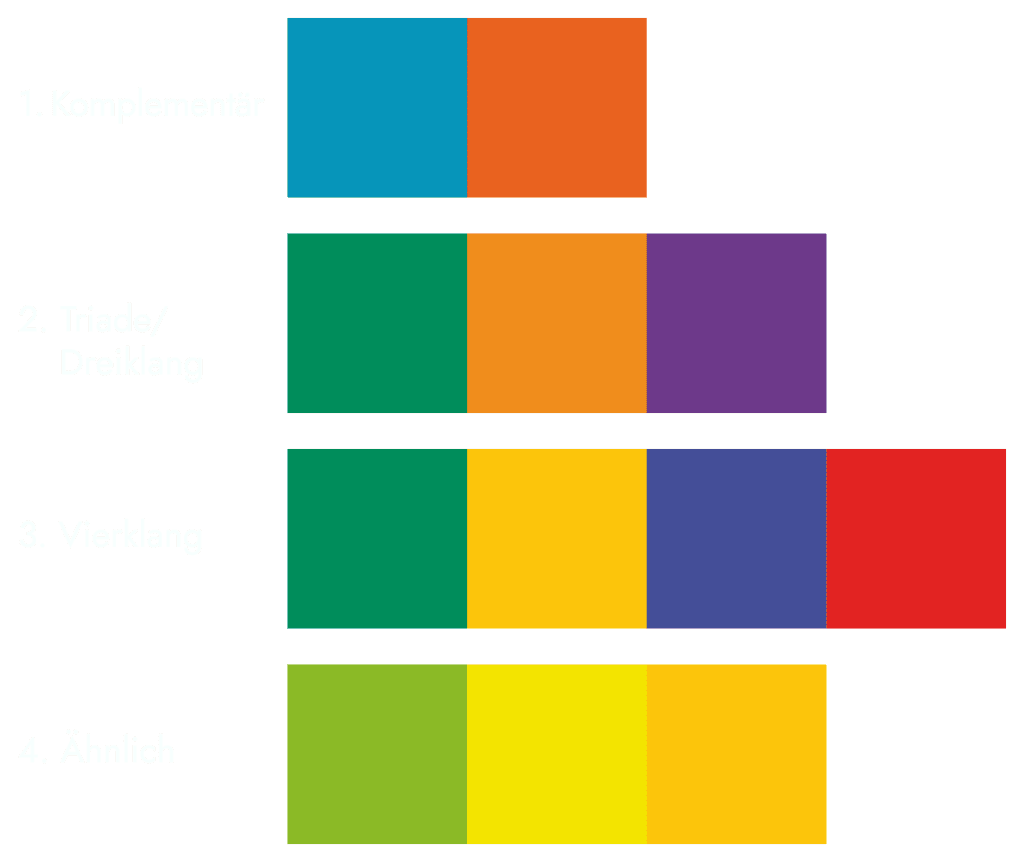
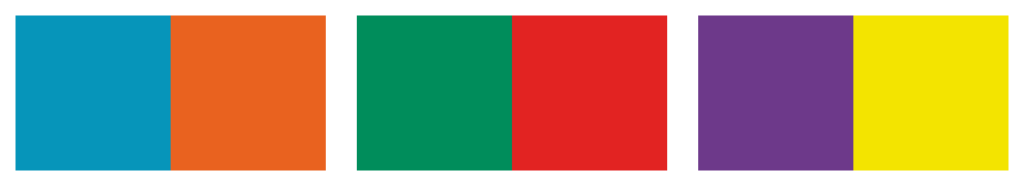
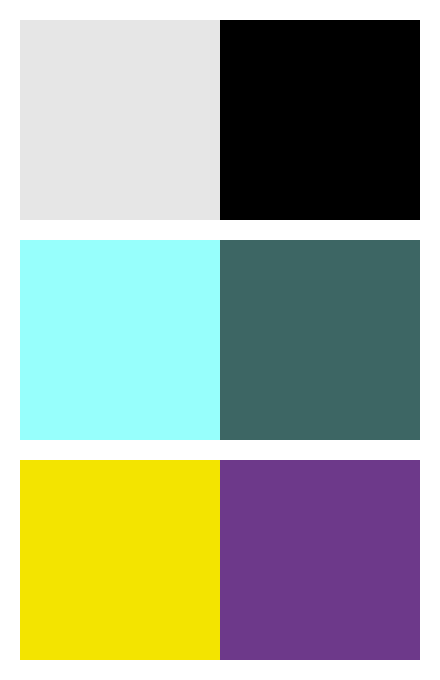
Komplementärkontrast
Der auffälligste Farbe-an-sich-Kontrast: Wenn zwei Farben sich im Farbkreis gegenüberstehen. Liegen sie in einem Layout nebeneinander, steigern sie gegenseitig ihre Leuchtkraft.
Dieser Kontrast ist also sehr laut und aktiv. Bis hin zu einer agressiven und aufdringlichen Wirkung.

DER KOMPLEMENTÄRKONTRAST IST GUT FÜR DICH, WENN…
… Du laut und auffällig sein willst
… Mut o.ä. zu Deinen Werten gehört
… Du ein polarisierendes Thema hast
…
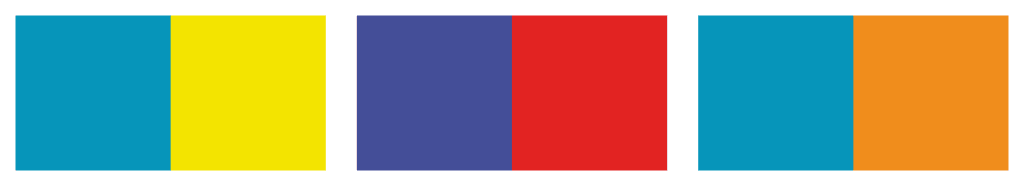
Warm-Kalt-Kontrast
Wenn warme Farben neben kalten liegen, spricht man von einem Warm-Kalt- Kontrast. So lassen sich Tiefeneffekte bilden, da warme Farben optisch in den Vordergrund rücken.
Das kann einen gefühlvollen, klangvollen Eindruck vermitteln. Oder unentschlossen wirken.

DER Warm-Kalt-KONTRAST IST GUT um…
… Transformationen zu unterstreichen
… oder eine Entwicklung zu symbolisieren
… Gegensätze zu vereinen
…
Hell-Dunkel-Kontrast
Schwarz und Weiß bilden den stärksten Hell-Dunkel-Kontrast. Auch Farbabstufungen mit dem gleichen Farbton aber unterschiedlicher Helligkeit bilden diesen Kontrast. Eine weitere Möglichkeit ist die eigene Leuchtkraft der Farbtöne.
Der Hell-Dunkel-Kontrast kann sehr dramatisch bis bedrohlich, oder auch nachdenklich, melancholisch wirken. Auch mit Hilfe des Hell-Dunkel-Kontrasts lässt sich Räumlichkeit bzw. Plastizität schaffen: helle Farben streben nach vorne, dunkle treten in den Hintergrund.

DER Hell-Dunkel-KONTRAST IST GUT um…
… Hintergrund und Vordergrund zu trennen
… Texte gut lesbar darzustellen
… einzelne Elemente zu betonen
…
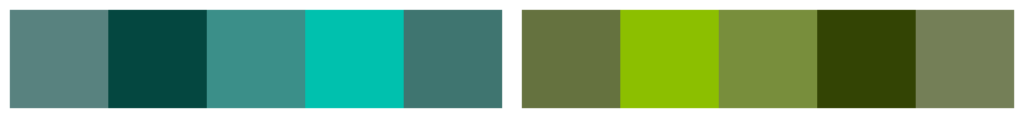
Qualitätskontrast
Es geht hier um die Reinheit eines Farbtons. Gesättigte Farben im Vergleich zu (fast) Grau. Das Spiel mit diesen Kontrasten bietet unterschiedliche Ausdrücke bei einem stets harmonischen Gesamteindruck. Die leuchtende Farbe tritt in den Vordergrund.
Der Qualitätskontrast kann still, ruhig und besänftigend wirken. Oder auch erschütternd und depressiv.

DER QualitätsKONTRAST IST GUT um…
… Harmonie und Einigkeit zu verbildlichen
… mit dem eigenen Branding zurückzutreten und eine dezente Bühne zu schaffen
… Ruhe auszustrahlen
…

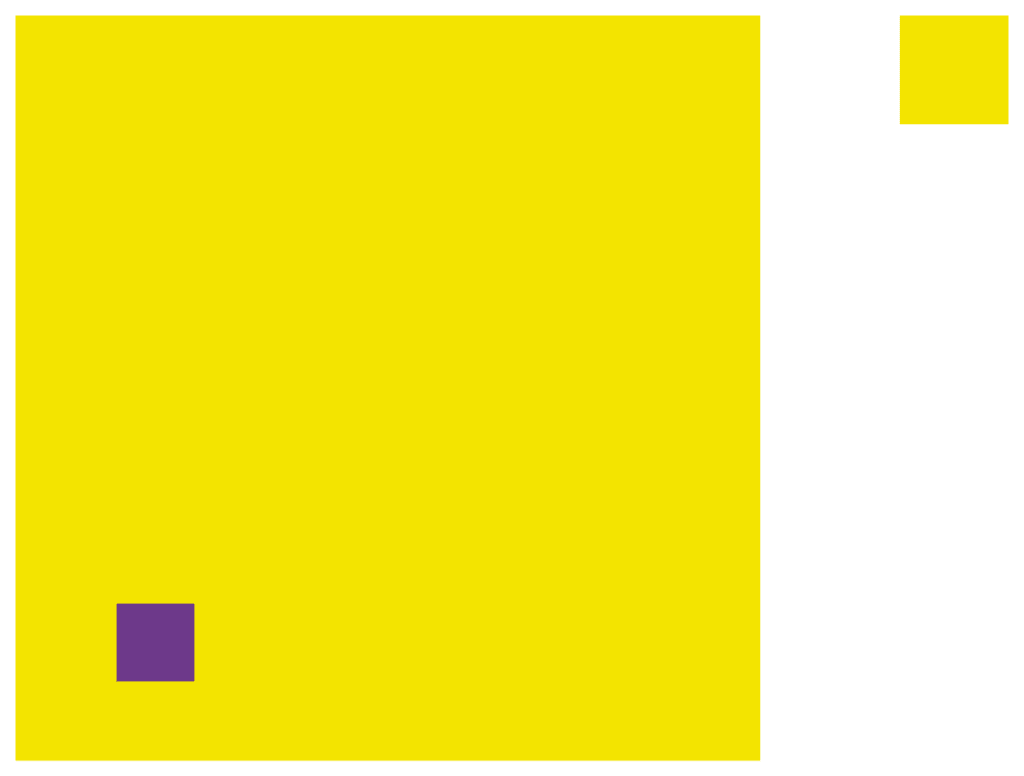
Quantitätskontrast
Hier sind wir schon fast im Layout. Dennoch darfst Du jetzt schon darüber nachdenken, wie großflächig Du Deine Farben einsetzen möchtest, denn: Eine große Fläche Rot ist viel röter als eine kleine Fläche Rot.
Der Quantitätskontrast erzeugt Spannung und Unruhe, bis hin zu Disharmonie.
DER QuantitätsKONTRAST IST GUT um…
… Details zu pointieren
… dem Betrachter Raum für eigene Gedanken zu lassen
… Spannung zu erzeugen
…
Und so erstellst Du Dein Farbkonzept
In Deiner Markenstrategie hast Du Deine gewünschte Wirkung bereits definiert. Falls nicht, mach zuerst Deine Hausaufgaben!
Jetzt solltest Du Dir überlegen, wieviele Farben Du brauchst und welche Aufgaben diese Farben haben werden. Normalerweise ist das eine Hauptfarbe (Logo, Headlines), eine Hintergrund-Farbe und eine Typo-Farbe. Außerdem kommen oft noch eine Akzentfarbe (Logo, Auszeichnungen) und/oder eine Farbe für Interaktionen (Links, Buttons) hinzu. Das macht 3–5 Farben, von denen 2 eher dezent sind (quasi Kuli und Papier bzw. schwarz und weiß).
Mit diesem Wissen im Hinterkopf kannst Du nun Farben auswählen und aufeinander so wie auf ihre jeweiligen Aufgaben abstimmen. So gestaltest Du ein Farbkonzept, dass nicht nur als Quadrate im Tool, sondern auch auf Deiner Website, in Deinem Feed, etc. eine gute Figur macht.
Auch Kontraste lassen sich kombinieren
Du musst Dich nicht auf einen Kontrast festlegen, ganz im Gegenteil: Komplimentärfarben bilden oft auch einen Warm-Kalt-Kontrast (z.B. Türkis und Orange).
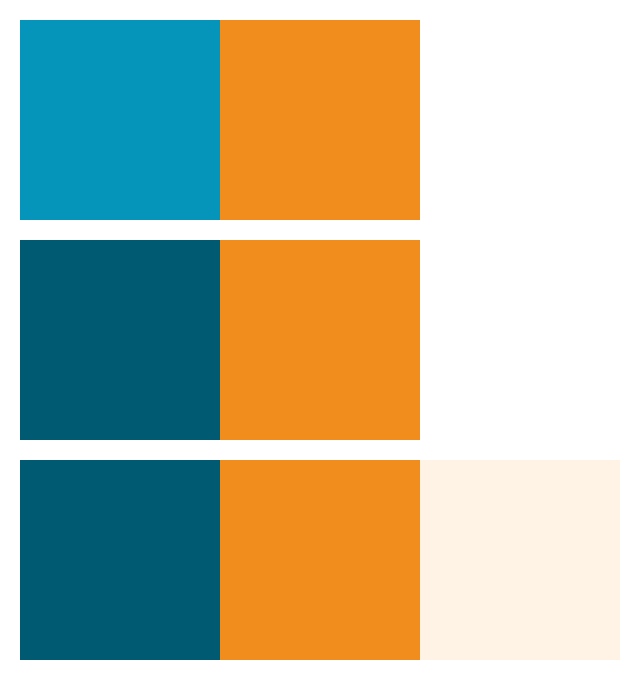
Verbindest Du dies jetzt mit einem Hell-Dunkel-Kontrast kannst Du zum Beispiel ein kaltes Nachtschwarz als Hintergrundfarbe verwenden. Damit hast Du eine professionelle Grundwirkung. Und dann mit einem warmen, einladenden Gelb-Orange für die persönliche Note kombinieren (Quantitätskontrast). Wenn Du diesen Farbton stark aufhellst und für den Mengentext verwendest (Qualitätskontrast), erhältst Du ein auffälliges und dennoch harmonisches Gesamtbild:

Farbkontraste Kombinieren
Aus dem "schlichten" Warm-Kalt-Kontrast" wird in Kombination mit dem Hell-Dunkel-Kontrast und dem Qualitätskontrast ein harmonisches Farbkonzept.

Farbkontraste kombinieren; Beispiel Layout
Durch die Anwendung im Layout kommt dann noch der Qualitätskontrast ins Spiel.
BONUS-TIPP: TOOLS
Ich bin der Meinung, dass es relativ schwierig und unnötig umständlich ist, Farben in Canva zu definieren. Vor allem das Finetuning funktioniert hier kaum. Mein absolutes Lieblingstool für Farben ist Adobe Color. Hier kannst Du ganz spielerisch einen Zugang zu den unterschiedlichen Kontrasten finden und viel ausprobieren. Und anschließend tief rein gehen und die einzelnen Farben gezielt anpassen und optimieren.
Arbeite dann im Wechsel mit Deinem Layout-Programm. Prüfe Deine Lieblings-Farben in ihrer Anwendung. Denn die bunten Flächen wirken immer anders als bspw. ein Social Media Post.
Header-Bild © Lucas K, unsplash




